今天我們要來安裝, coding 的介面(編輯器)
Visual Studio Code(簡稱 VS Code),
是一款由微軟開發且跨平台的免費原始碼編輯器。
VS Code功能非常強大,
2.語法突顯
VS Code可以突顯不同編程語言的語法,使程式碼更易讀且易於理解。
color picker
內建了顏色選取器(Color Picker)功能,讓你可以直接在編輯器中選擇顏色。
可以在編輯CSS時使用顏色選取器。當你在程式碼中看到顏色值(如RGB、HEX、顏色名稱等),你可以點擊該顏色值
自動的顏色代碼選取工具,在許多編寫工具中,其實都需要自己搜尋顏色代碼,但vs code已具備這功能,可以大幅提升效率
Git 版本控制
它集成了Git,可讓你輕鬆管理程式碼版本,查看更改並提交代碼。
5.擴充元件
具有豐富的擴充元件生態系統,允許你安裝和使用各種擴充元件,擴展其功能,並適應你的開發需求。
可以來介紹一些有用的擴充元件

2.Live Server
Live Server 是一個能即時在本地伺服器上運行 HTML、CSS、JavaScript 的擴充元件, 可以即時在本地看到
CSS或JS樣式是否符合自己想要的效果,對於初學者來說也非常重要。
3. Git Graph(git的圖形介面)
這是最重要且強大的功能,不只對於協作非常重要,而是更能有效的管理自己開發的版本,對於頻繁使用 Git 的開發者來說,它能夠幫助你更容易地理解和管理 Git 存儲庫,提高了版本控制的效率和準確性。
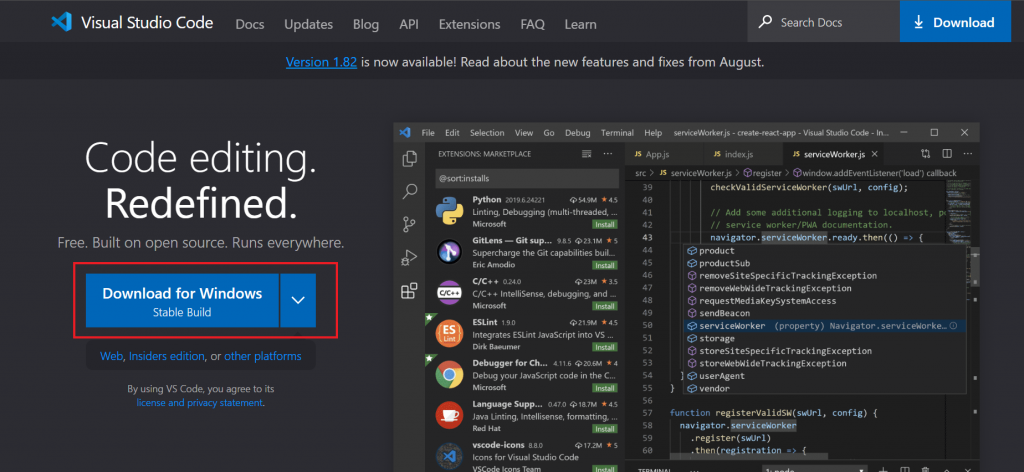
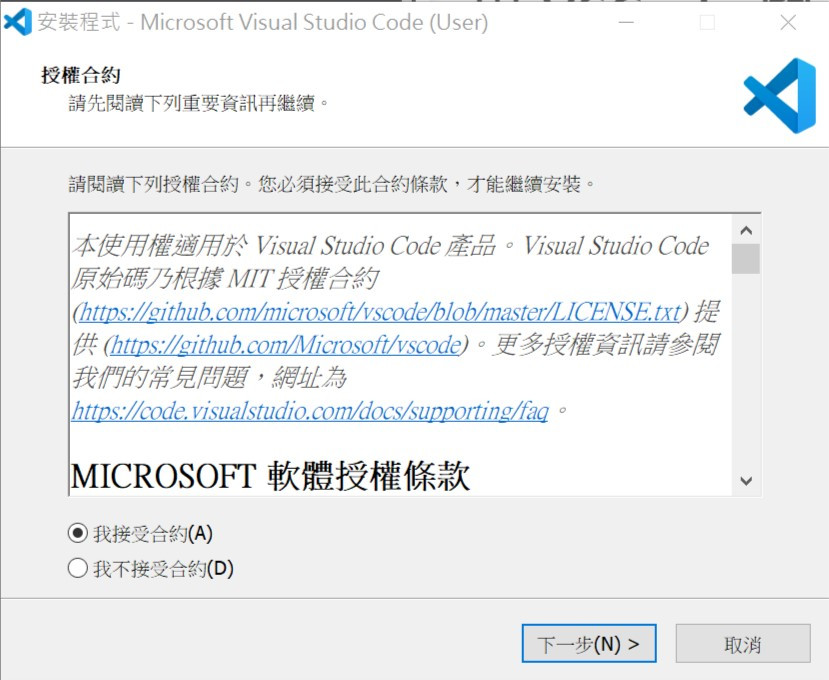
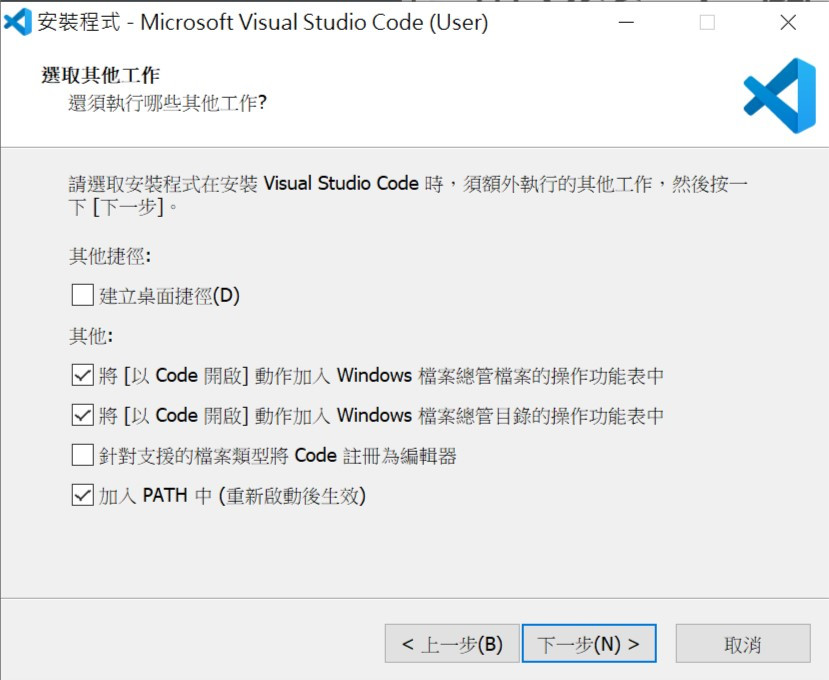
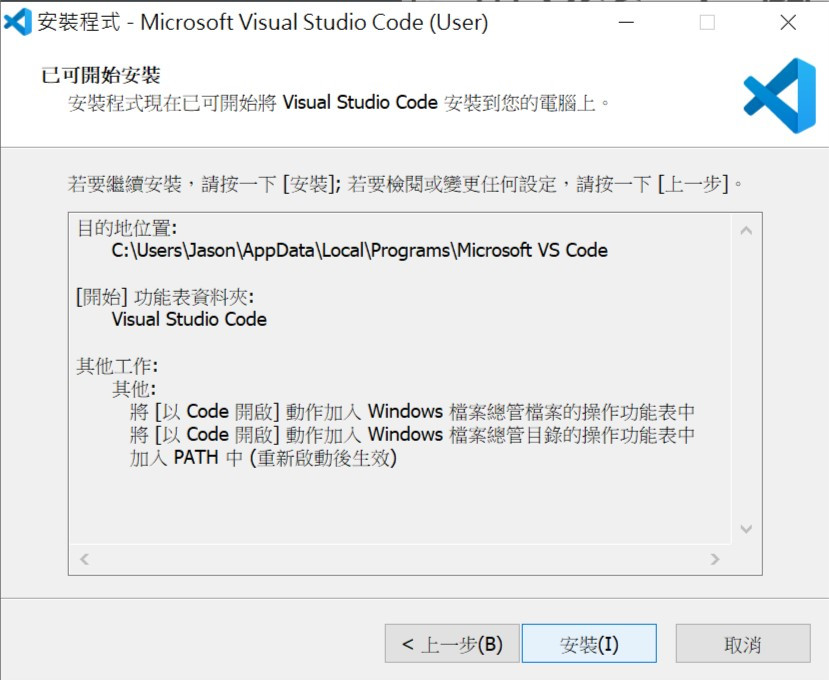
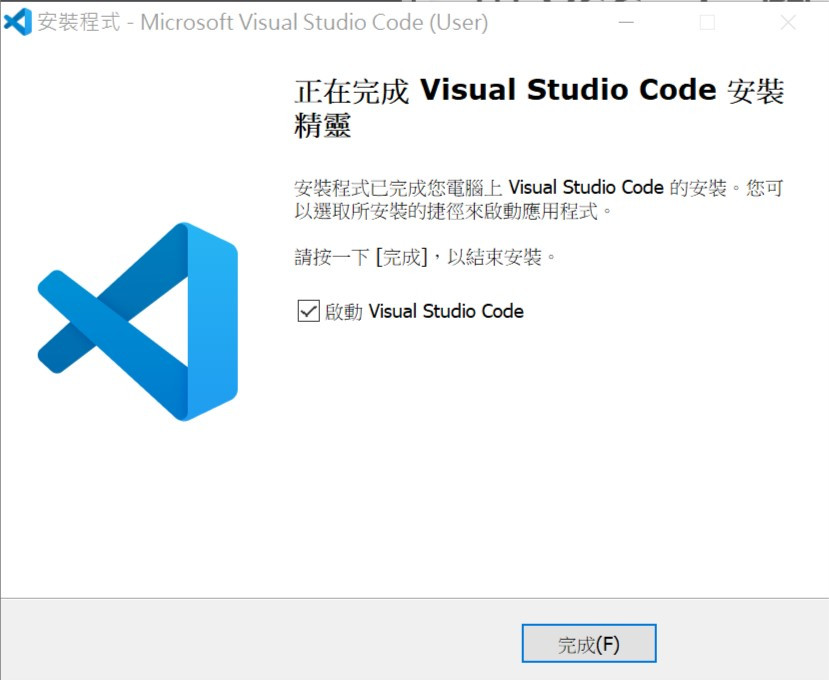
介紹這麼多可以來直接安裝vscode

2. 安裝




安裝好之後可以直接使用終端機(ubuntu)開啟,
之後掛載進入自己的專案再輸入 $ code ., 就可以直接開啟編輯器